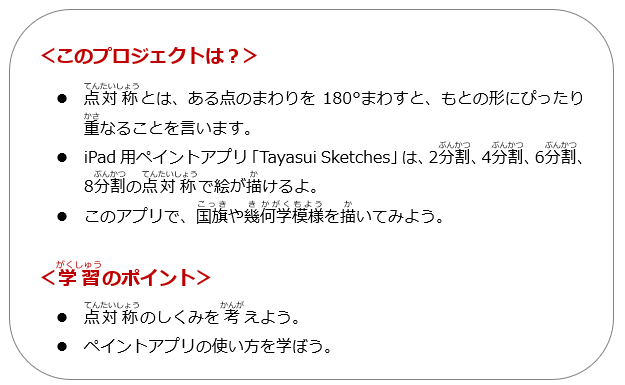
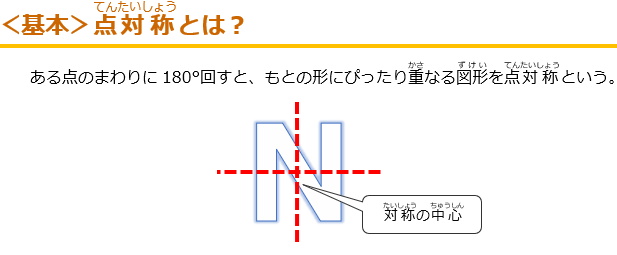
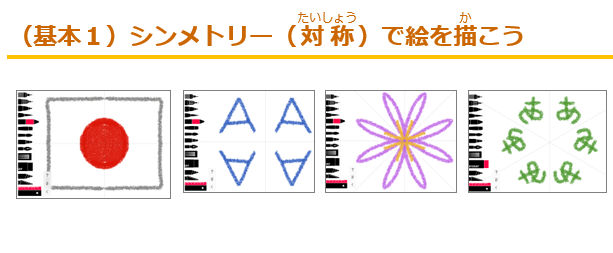
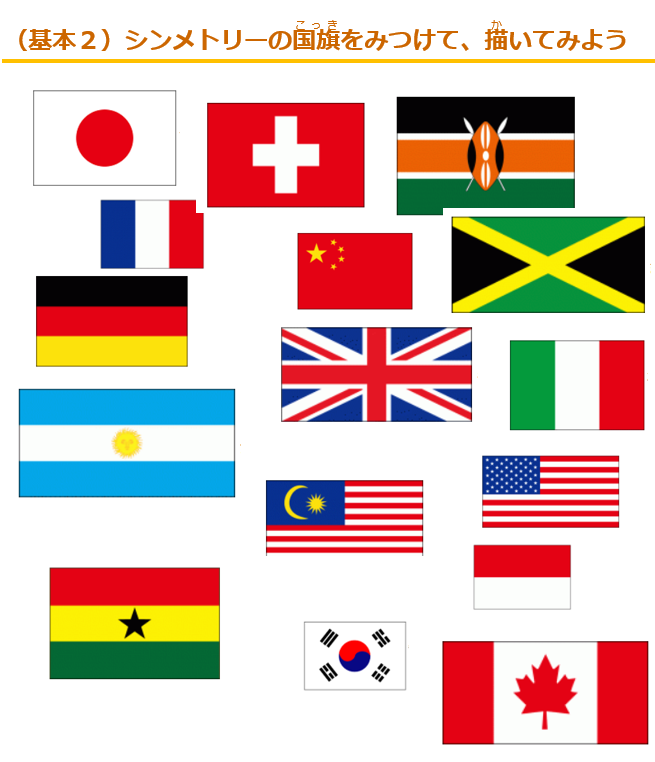
ペイントアプリ「Tayasui Sketches」には、シンメトリー(対称)という機能があり、2・4・6・8分割点対称の絵を描くことができます。例えば日本の国旗なら、たったの1/4描くだけで、完成。しかも、キレイな直線や曲線に仕上がります。また、幾何学デザインが簡単に、かっこよく描けます。自分の絵がとても素敵に仕上がるので、このアプリは子ども達に大人気です。応用では、線対称のプログラムを作り、Scrachで、Tayasui Sketchesと同じ4分割ペイントアプリを作ります。アプリ開発をした気分になれますね!
参考URL
線対称と点対称を体験① 左右いっしょにペンでおえかき (ナレッジレッスン)
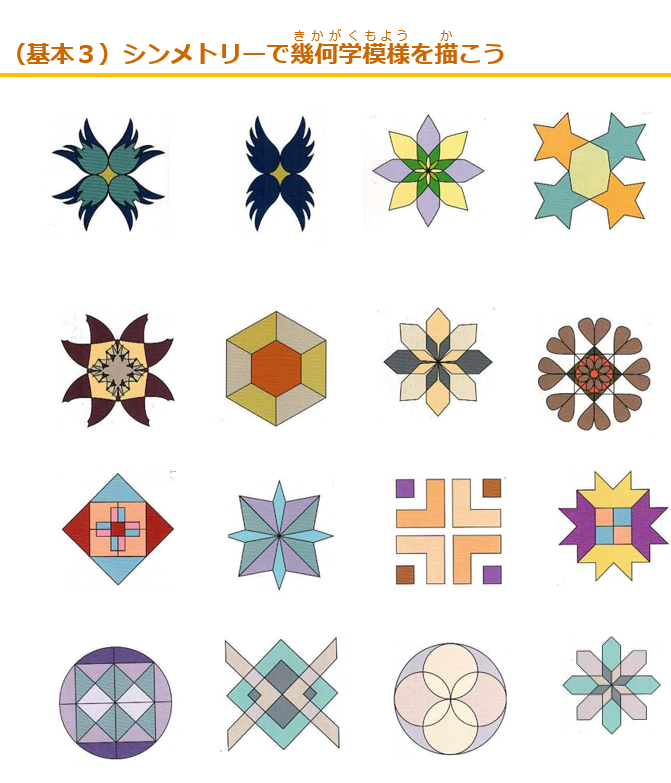
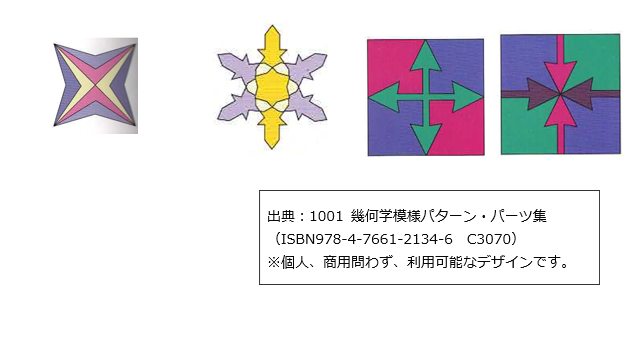
線対称と点対称を体験② スケッチャーズでシンメトリーデザイン(このレッスン)
線対称と点対称を体験③ 線対称ポップコーン屋さん(ナレッジレッスン)

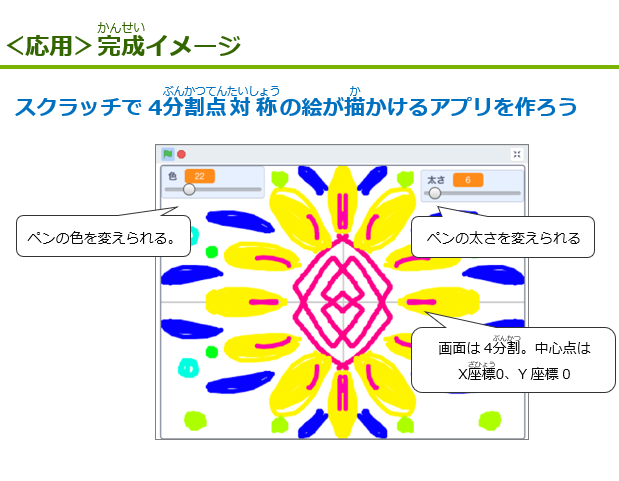
完成作品(応用)
応用の作品→https://scratch.mit.edu/projects/688423540
Tayasui Sketchesで絵を描こう






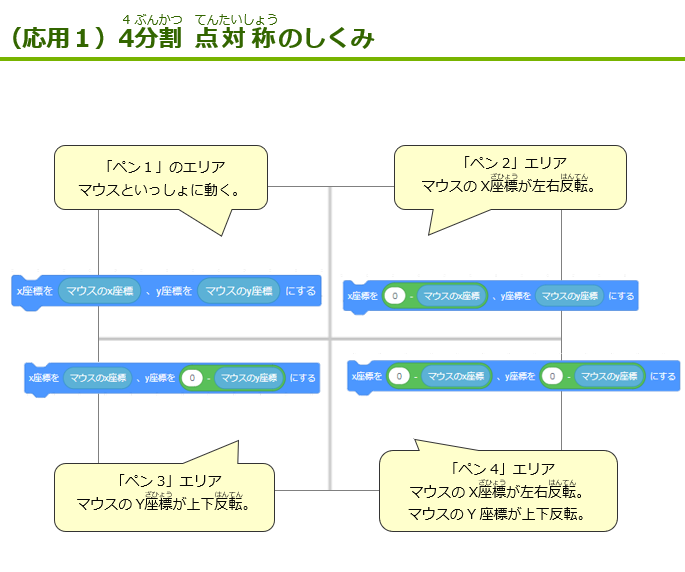
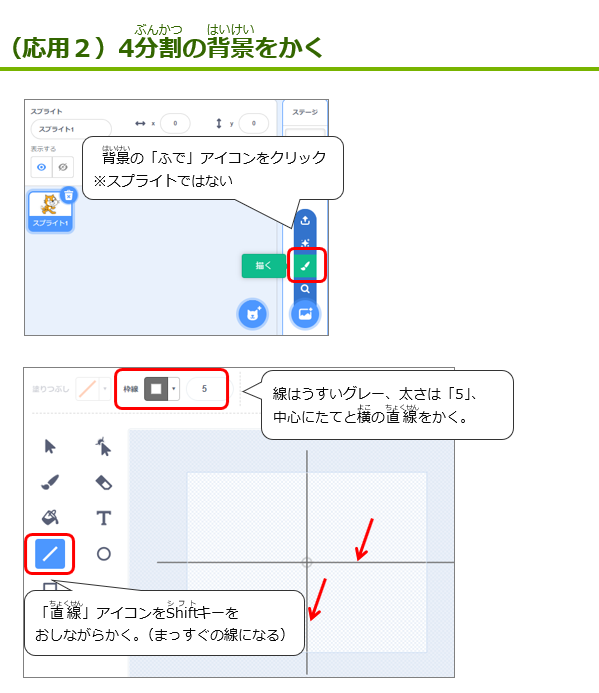
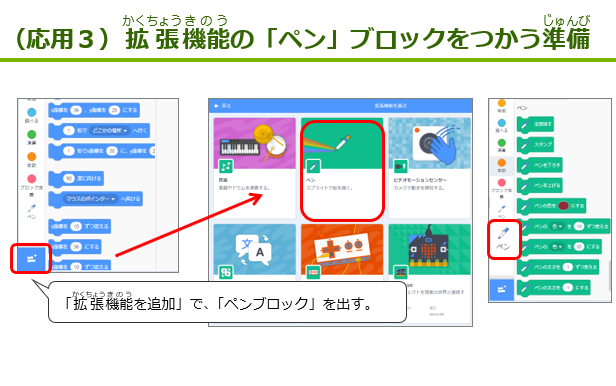
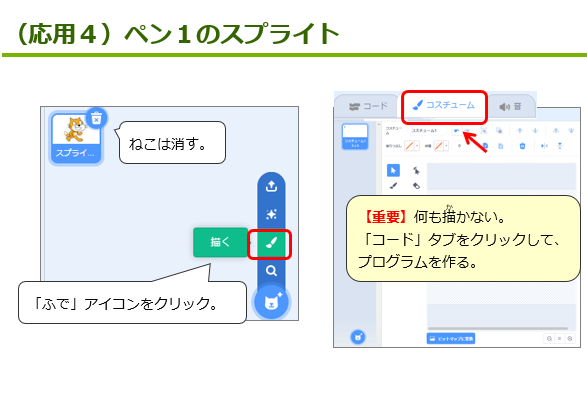
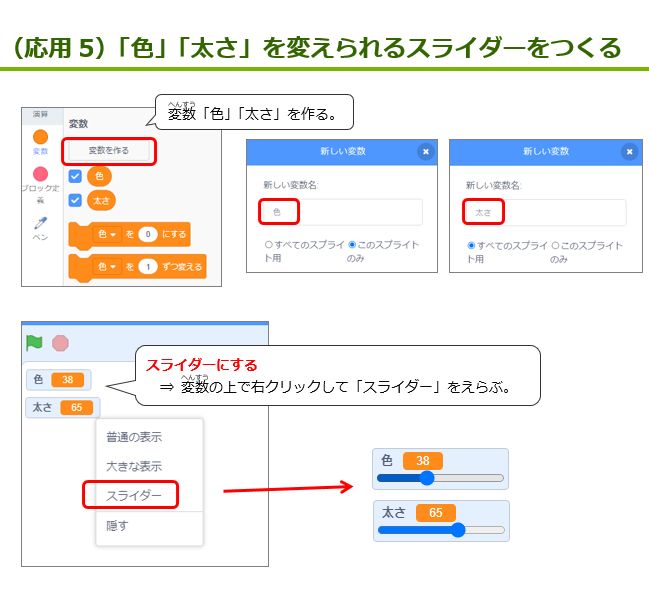
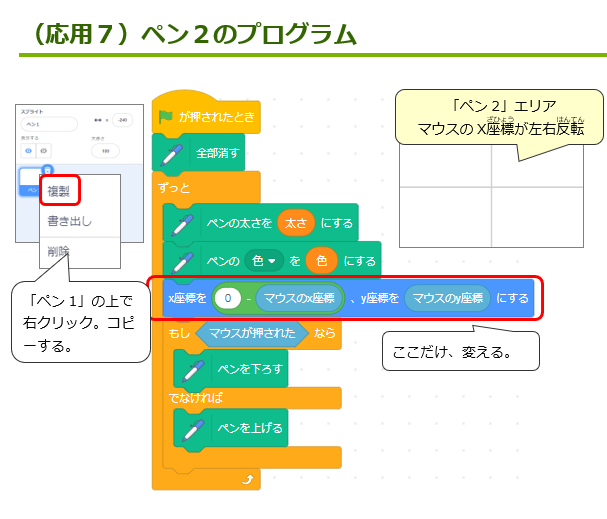
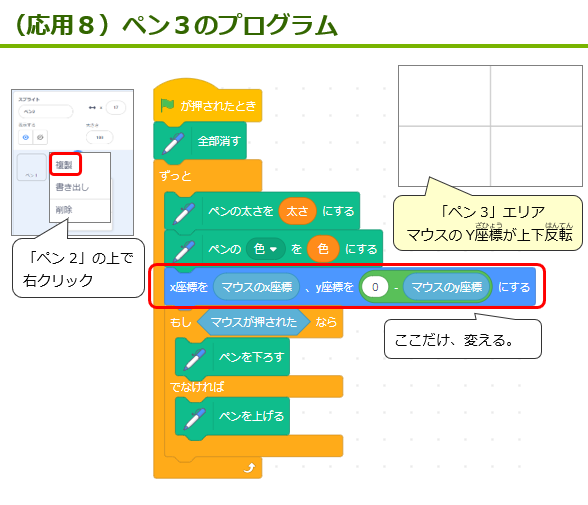
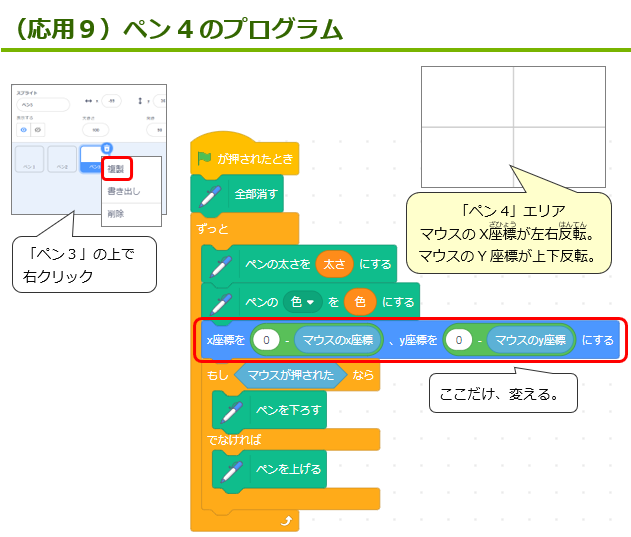
スクラッチで点対称がかけるペイントアプリをつくろう